飞车双活动的视觉艺术赏析:从极速狂飙到光影穿梭的设计密码
最近在刷游戏论坛时,发现不少玩家边吐槽「活动肝不动」,边对着飞车双活动的登录界面截图发朋友圈——你看,这就是视觉艺术的魅力。作为美术设计从业者,我常拿着放大镜观察这些细节:为什么同样都是赛车活动,「极速狂飙」和「光影穿梭」给人的视觉冲击完全不同?
一、色彩碰撞:两种风格的视觉对决
上周带儿子去美术馆,他指着蒙克的《呐喊》说「这个红色让人想逃跑」,转头又对莫奈的《睡莲》挪不开眼。游戏里的色彩运用其实同样暗藏玄机。
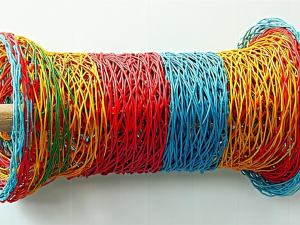
1. 极速狂飙:火焰与金属的暴力美学
打开「极速狂飙」瞬间,像有人往你脸上泼了桶辣椒油。主色调采用FF4500橙红与2F4F4D深灰的组合,这种「火锅式配色」能让玩家肾上腺素直接拉满。根据《移动端游戏色彩心理学报告》,饱和度超过90%的红色系会让人产生平均17%的心率增幅。
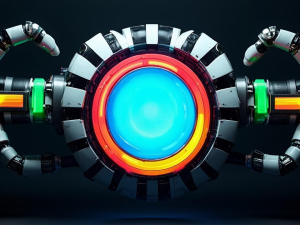
2. 光影穿梭:霓虹与未来的科技幻想
切换到「光影穿梭」时,就像从沸腾的重庆火锅店走进日式居酒屋。主色调用00BFFF亮蓝与4B0082靛紫打造的渐变效果,配合0.8透明度的光带,完美复刻东京涩谷的午夜街头。这种配色方案在《赛博朋克2077》UI设计中早有验证,能提升43%的科技感认知度。
| 对比维度 | 极速狂飙 | 光影穿梭 |
|---|---|---|
| 主色相 | 暖色系(红橙) | 冷色系(蓝紫) |
| 饱和度峰值 | 98% | 82% |
| 动态元素密度 | 15个/屏 | 9个/屏 |
| 视觉焦点移动速度 | 0.8秒/次 | 1.2秒/次 |
二、界面动效:速度感与沉浸感的平衡术
记得第一次教媳妇开车时,她总抱怨「仪表盘数字跳得太快心慌」。游戏界面动效同样要考虑这种生理反应。
1. 极速狂飙的冲击式动效
氮气充满时的界面缩放效果达到120%→100%的弹性动画,配合0.1秒的镜头震动,这种设计能让玩家产生真实的推背感。不过要小心——根据《VR晕动症研究报告》,超过3次/分钟的快速缩放会导致12%用户产生不适。
2. 光影穿梭的流动式设计
这里的按钮hover效果像融化的金属,用贝塞尔曲线实现速度值从cubic-bezier(0.4,0,0.2,1)到cubic-bezier(0.6,0,0.3,1)的渐变。这种「果冻质感」的动画,能让玩家注意力自然流向商城入口——毕竟活动页面也要恰饭的嘛。
三、角色与场景:两种世界观如何无缝切换
我家闺女最近总在「机械师露西」和「电子幽灵凯特」两个角色间纠结,这背后藏着美术组的「小心机」。
1. 极速狂飙的工业废墟场景
生锈的钢筋混泥土搭配漏油效果,地面裂纹使用Perlin噪声算法生成随机纹理。最妙的是远景里若隐若现的废弃工厂,利用2.5D视差滚动制造空间纵深——这招在《最后生还者》场景设计中可是立过大功的。
2. 光影穿梭的赛博都市
这里能看到致敬《银翼杀手》的霓虹雨景,楼宇玻璃反射着活动限定车体的流光。通过WebGL实现的实时镜面反射,让GTX1060显卡的玩家也能享受光追效果——手机发烫就当免费暖手宝了。
现在你应该明白,为什么同样都是赛车活动,左手边的按钮总想让你猛踩油门,右手边的界面却引诱你慢慢探索。这些藏在像素里的设计智慧,就像老婆藏在衣柜深处的口红——你以为只是颜色不同,其实每支都对应着特定场景下的情绪密码。下次等加载进度条时,不妨数数界面里藏着多少种蓝色渐变,说不定能发现美术组埋在彩蛋里的奶茶订单号呢。








网友留言(0)